LTUI is a cross-platform character terminal UI interface library based on lua.
This framework originates from the requirement of graphical menu configuration in xmake, similar to the menuconf of linux kernel to configure the compilation parameters, so based on curses and lua, a complete set of cross Character terminal ui library of the platform. The style and style are basically completely referenced by kconfig-frontends. Of course, users can also customize different ui styles.
In addition, LTUI is completely cross-platform, and the terminal terminal on Windows is also fully supported. On Windows, ltui will use pdcurses to draw windows.
Changelog
However, the previous version did not support the layout adjustment with the size of the terminal window to automatically adjust the layout. If the window becomes larger, the entire view there will still retain the original size. In the current v1.7 version, I have carried out partial refactoring to support the window Resize and adaptive adjustment of all views layout.
previous version:

new version:

Installation and usage
`console
$ luarocks install ltui
`
If you want to run the built-in test, you need to install lua or luajit program to load and run the ltui source repository test program:
$ lua tests/dialog.lua
$ lua tests/window.lua
$ lua tests/desktop.lua
$ lua tests/inputdialog.lua
$ lua tests/mconfdialog.lua
Or
$ luajit tests/dialog.lua
$ luajit tests/window.lua
$ luajit tests/desktop.lua
$ luajit tests/inputdialog.lua
$ luajit tests/mconfdialog.lua
Source compilation
Usually as long as luarocks is installed, it can be used. If you want to debug locally, you can also run the test directly after the source code is compiled. First, we need to install the cross-platform build tool: xmake
$ xmake
xmake will automatically download lua, ncurses and other related dependencies, then we can directly load related test programs through xmake run:
$ xmake run test dialog
$ xmake run test window
$ xmake run test desktop
$ xmake run test inputdialog
$ xmake run test mconfdialog
Application
local ltui = require("ltui")
local application = ltui.application
local event = ltui.event
local rect = ltui.rect
local window = ltui.window
local demo = application()
function demo:init()
application.init(self, "demo")
self:background_set("blue")
self:insert(window:new("window.main", rect {1, 1, self:width() - 1, self:height() - 1}, "main window", true))
end
demo:run()
Label
local lab = label:new("title", rect {0, 0, 12, 1}, "hello ltui!"):textattr_set("white")
Button
local btn = button:new("yes", rect {0, 1, 7, 2}, "< Yes >"):textattr_set("white")
Input
function demo:init()
-- ...
local dialog_input = inputdialog:new("dialog.input", rect {0, 0, 50, 8})
dialog_input:text():text_set("please input text:")
dialog_input:button_add("no", "< No >", function (v) dialog_input:quit() end)
dialog_input:button_add("yes", "< Yes >", function (v) dialog_input:quit() end)
self:insert(dialog_input, {centerx = true, centery = true})
end
Widgets
| Views | Dialogs | Other |
|---|---|---|
| view | dialog | event |
| panel | boxdialog | action |
| label | textdialog | canvas |
| button | inputdialog | curses |
| border | mconfdialog | program |
| window | choicedialog | application |
| menubar | point | |
| menuconf | rect | |
| textedit | object | |
| textarea | ||
| statusbar | ||
| choicebox | ||
| desktop |
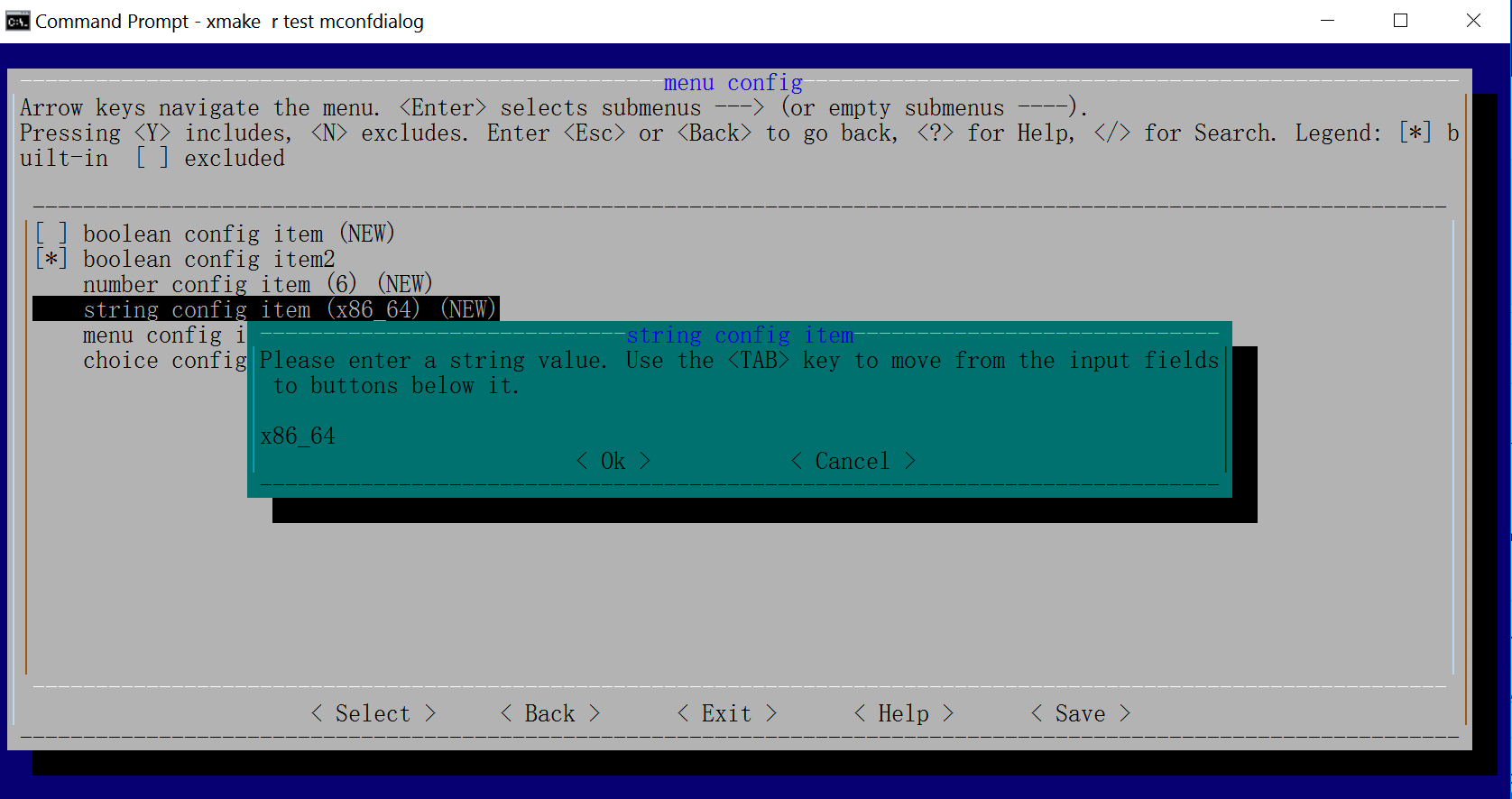
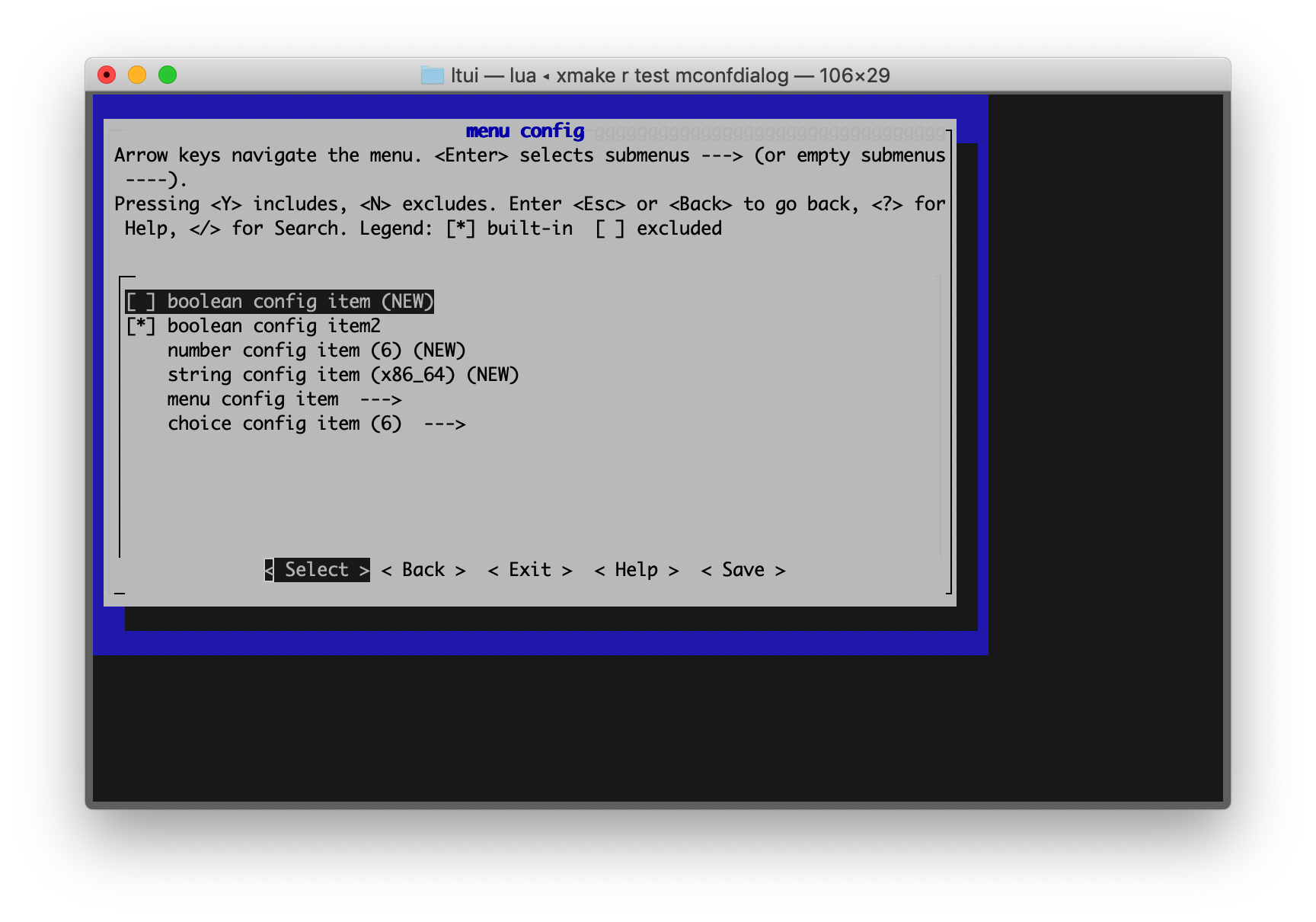
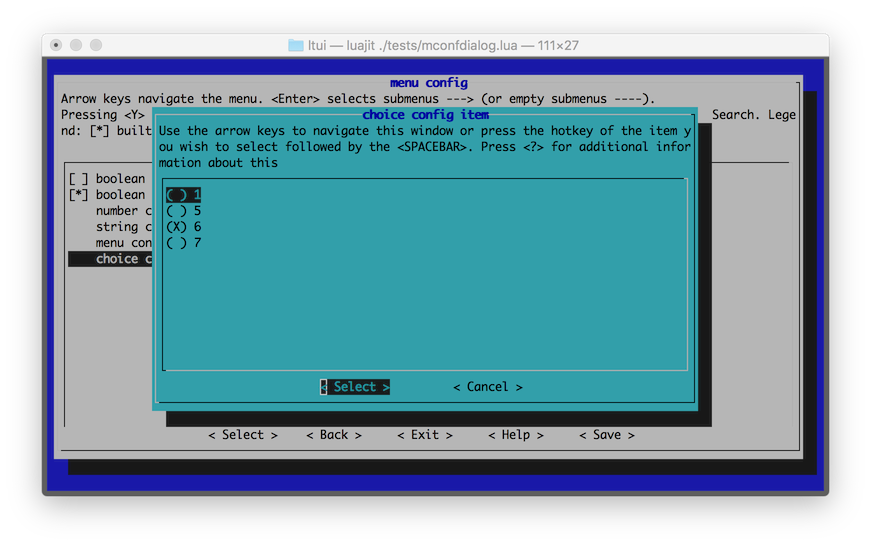
Menu configuration

Input

Textarea

Windows