TBOOX开源工程
专注于跨平台c开发解决方案-
LTUI v2.4 发布, 一个基于lua的跨平台字符终端UI界面库
LTUI是一个基于lua的跨平台字符终端UI界面库。
此框架源于xmake中图形化菜单配置的需求,类似linux kernel的menuconf去配置编译参数,因此基于curses和lua实现了一整套跨平台的字符终端ui库。 而样式风格基本上完全参照的kconfig-frontends,当然用户也可以自己定制不同的ui风格。
另外,LTUI是完全跨平台的,windows上的terminal终端也是完全支持的,在windows上ltui会采用pdcurses来进行窗口绘制。
更新内容
新版本中,我们改进了对鼠标的支持,实现对所有控件的鼠标事件点击响应,这里我们非常感谢 @laelnasan 贡献。
另外我们新增了一个 scrollbar 组件,用于滚动支持,并且我们还对 choicebox 和 menuconf 组件增加了滚动支持。
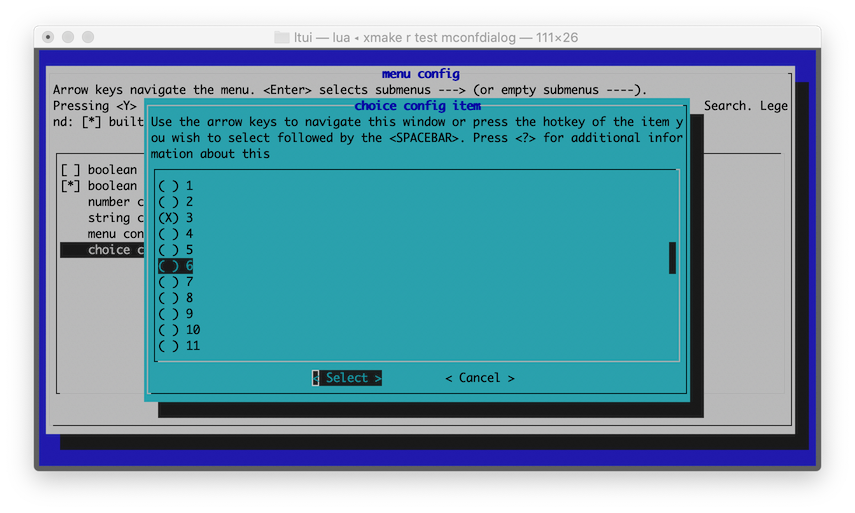
choicebox 滚动支持

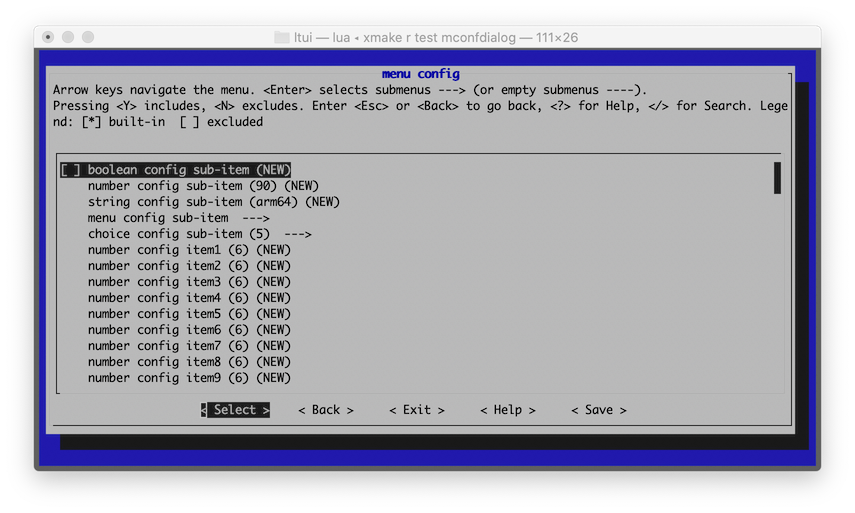
menuconf 滚动支持

-
xmake v2.3.9 发布, 新增独立 Xrepo C/C++ 包管理器
xmake 是一个基于 Lua 的轻量级跨平台构建工具,使用 xmake.lua 维护项目构建,相比 makefile/CMakeLists.txt,配置语法更加简洁直观,对新手非常友好,短时间内就能快速入门,能够让用户把更多的精力集中在实际的项目开发上。
在这个新版本中,我们重点改进了 xmake 的依赖包管理,新增了 Archlinux 和 MSYS2/Mingw 下 的 pacman 包管理器支持,另外我们进一步丰富了 xmake 的官方包仓库 xmake-repo,新增了 50 多个常用的 C/C++ 包。
此外,我们新增了一个基于 xmake 的独立子命令:xrepo,一个完整独立的跨平台 C/C++ 包管理器,便于用户更加方便的管理日常 C/C++ 包的安装和集成使用。
同时,我们还上线了 xrepo 的相关站点 xrepo.xmake.io,我们可以在上面快速查看 xrepo 的使用方式,以及 xmake-repo 官方仓库中每个包的支持情况和使用方式。
入门课程
近期,我们也上线了官方的 xmake 入门课程,Xmake 带你轻松构建 C/C++ 项目 以边学边做实验的方式快速学习 xmake 的使用。
新特性介绍
Xrepo 包管理器
xrepo 是一个基于 Xmake 的跨平台 C/C++ 包管理器。
它基于 xmake 提供的运行时,但却是一个完整独立的包管理程序,相比 vcpkg/homebrew 此类包管理器,xrepo 能够同时提供更多平台和架构的 C/C++ 包。
并且还支持多版本语义选择,另外它还是一个去中心化的分布式仓库,不仅仅提供了官方的 xmake-repo 仓库,还支持用户自建多个私有仓库。
同时,xrepo 也支持从 vcpkg/homebrew/conan 等第三方包管理器中安装包,并提供统一一致的库链接信息,方便与第三方项目的集成对接。
如果你想要了解更多,请参考:在线文档, Github 以及 Gitee

-
Xrepo:一个现代化的跨平台 C/C++ 包管理器
xrepo 是一个基于 Xmake 的跨平台 C/C++ 包管理器。
它基于 xmake 提供的运行时,但却是一个完整独立的包管理程序,相比 vcpkg/homebrew 此类包管理器,xrepo 能够同时提供更多平台和架构的 C/C++ 包。
并且还支持多版本语义选择,另外它还是一个去中心化的分布式仓库,不仅仅提供了官方的 xmake-repo 仓库,还支持用户自建多个私有仓库。
同时,xrepo 也支持从 vcpkg/homebrew/conan 等第三方包管理器中安装包,并提供统一一致的库链接信息,方便与第三方项目的集成对接。
如果你想要了解更多,请参考:在线文档, Github 以及 Gitee

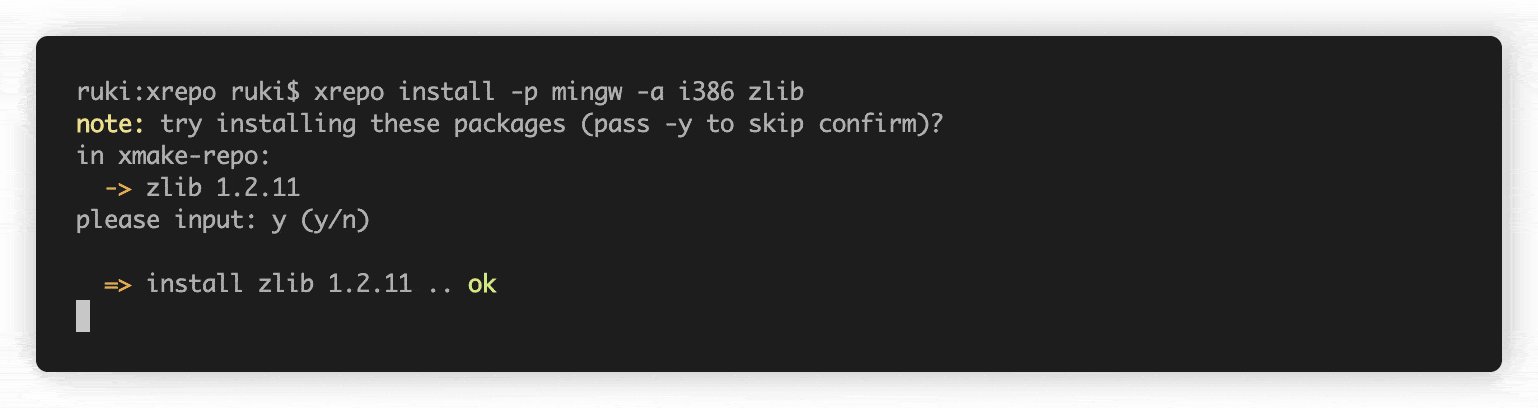
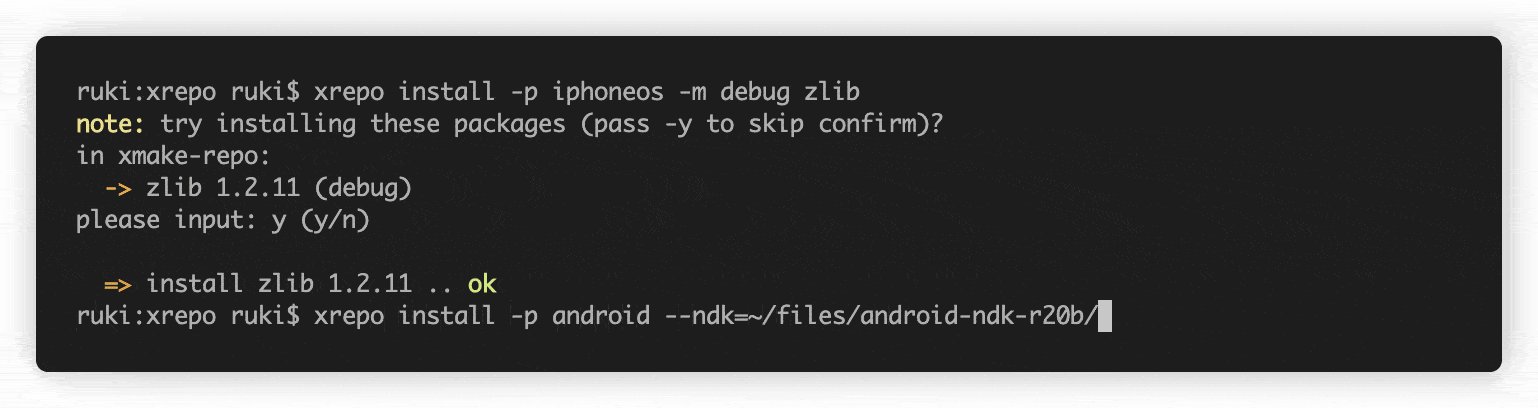
安装
我们只需要安装上 xmake 就可以使用 xrepo 命令,关于 xmake 的安装,我们可以看下:xmake 安装文档。
支持平台
- Windows (x86, x64)
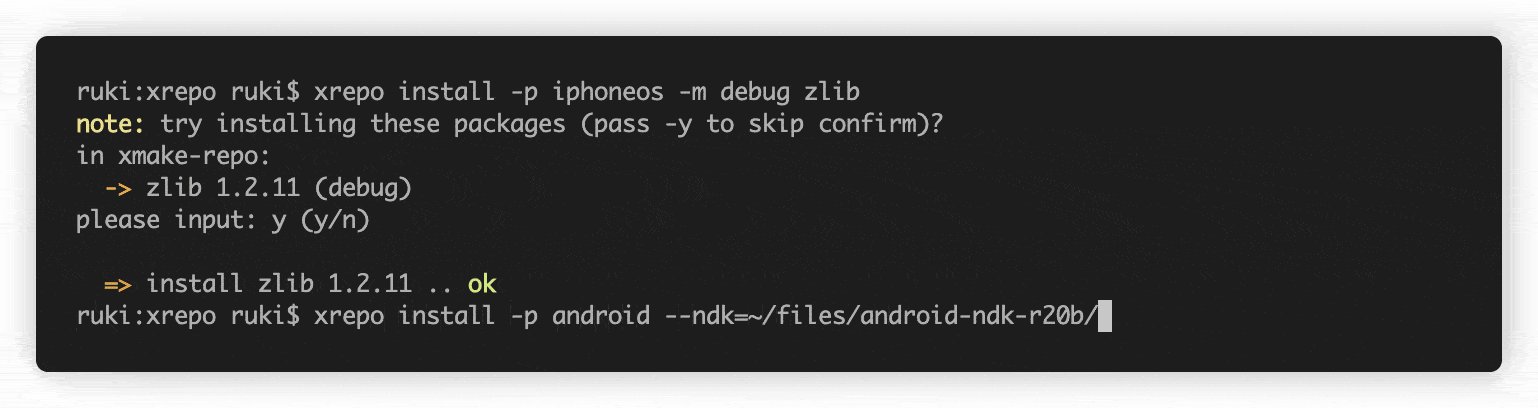
- macOS (i386, x86_64, arm64)
- Linux (i386, x86_64, cross-toolchains ..)
- *BSD (i386, x86_64)
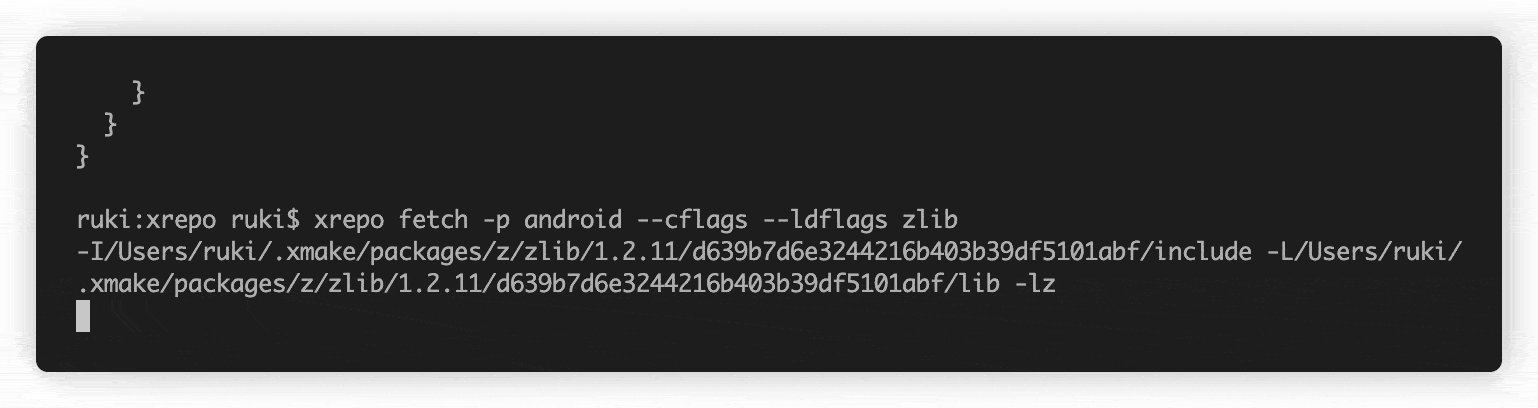
- Android (x86, x86_64, armeabi, armeabi-v7a, arm64-v8a)
- iOS (armv7, armv7s, arm64, i386, x86_64)
- MSYS (i386, x86_64)
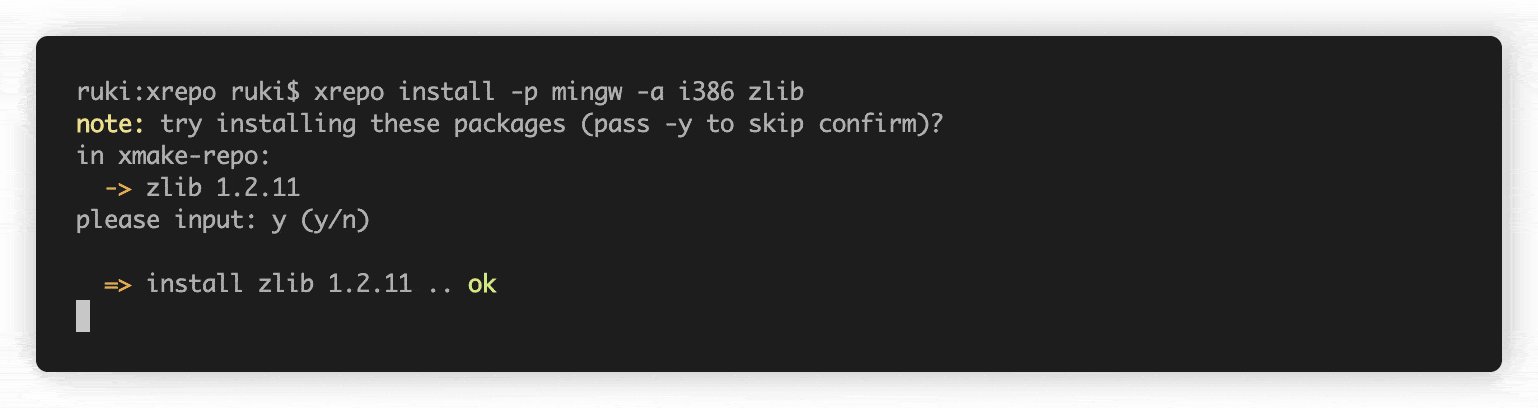
- MinGW (i386, x86_64, arm, arm64)
- Cross Toolchains
支持的包管理仓库
- 官方自建仓库 xmake-repo (tbox >1.6.1)
- 用户自建仓库
- Conan (conan::openssl/1.1.1g)
- Vcpkg (vcpkg:ffmpeg)
- Homebrew/Linuxbrew (brew::pcre2/libpcre2-8)
- Pacman on archlinux/msys2 (pacman::libcurl)
- Clib (clib::clibs/bytes@0.0.4)
- Dub (dub::log 0.4.3)
分布式仓库支持
除了可以直接从官方仓库:xmake-repo 检索安装包之外, 我们还可以添加任意多个自建的仓库,甚至可以完全隔离外网,仅仅在公司内部网络维护私有包的安装集成。
只需要通过下面的命令,添加上自己的仓库地址:
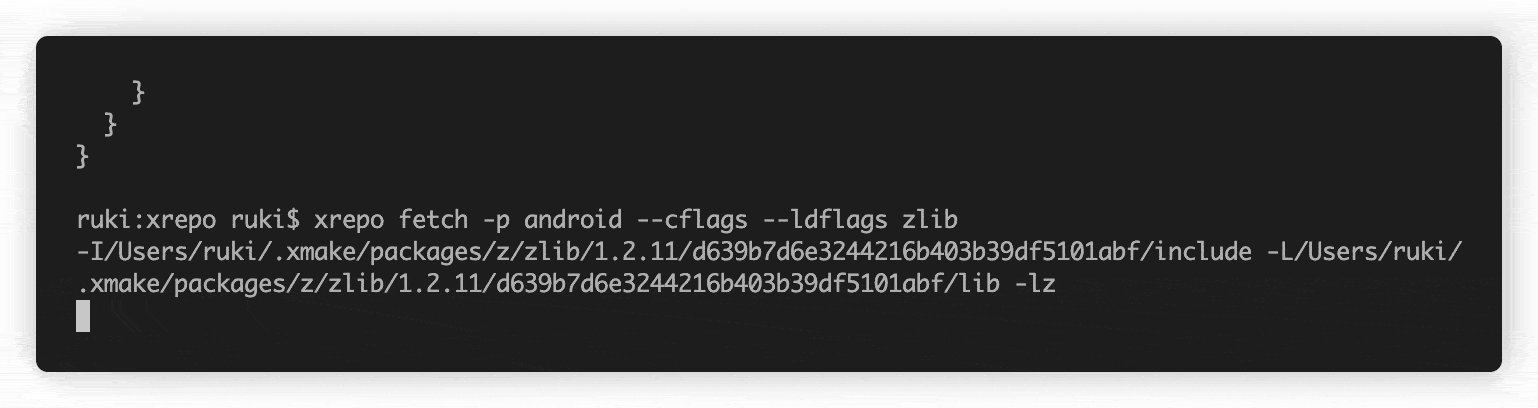
$ xrepo add-repo myrepo https://github.com/mygroup/myrepo与 xmake 的工程无缝集成
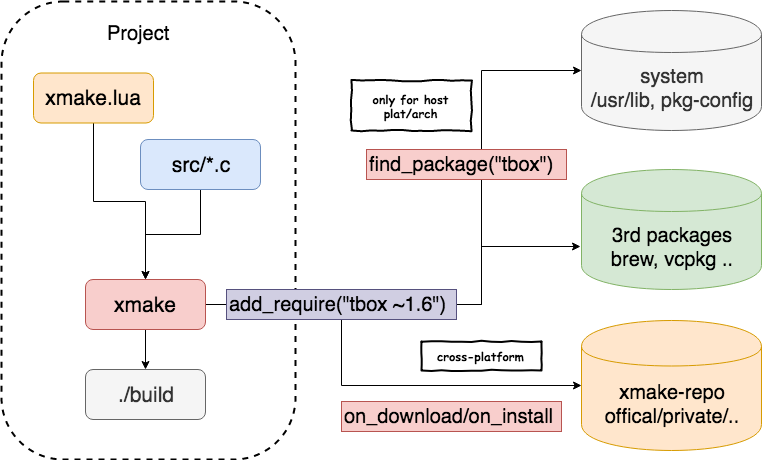
add_requires("tbox >1.6.1", "libuv master", "vcpkg::ffmpeg", "brew::pcre2/libpcre2-8") add_requires("conan::openssl/1.1.1g", {alias = "openssl", optional = true, debug = true}) target("test") set_kind("binary") add_files("src/*.c") add_packages("tbox", "libuv", "vcpkg::ffmpeg", "brew::pcre2/libpcre2-8", "openssl")下面是与 xmake 集成的整体架构和编译流程。

-
LTUI v2.2 发布, 一个基于lua的跨平台字符终端UI界面库
LTUI是一个基于lua的跨平台字符终端UI界面库。
此框架源于xmake中图形化菜单配置的需求,类似linux kernel的menuconf去配置编译参数,因此基于curses和lua实现了一整套跨平台的字符终端ui库。 而样式风格基本上完全参照的kconfig-frontends,当然用户也可以自己定制不同的ui风格。
另外,LTUI是完全跨平台的,windows上的terminal终端也是完全支持的,在windows上ltui会采用pdcurses来进行窗口绘制。
更新内容
新版本中,我们主要增加了对鼠标事件的支持,除了 curses/ncurses,我们还对 windows 上 pdcurses 也做了支持,这里我们非常感谢 @laelnasan 贡献。
另外我们新增一个
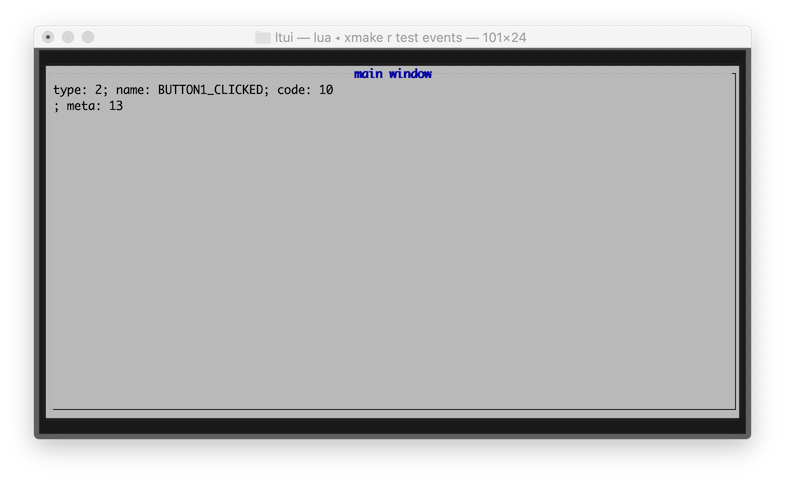
tests/events.lua测试用例,专门用来测试各种输入事件。$ xmake run test events我们可以通过这个测试例子,获取并显示用户的所有鼠标输入事件。

我们可以在自定义的view上,重写
on_event来获取所有事件输入,包括所有的鼠标输入事件:local demo = application() function demo:init() application.init(self, "demo") self:background_set("black") end function demo:on_event(e) if e.type == "btn_code" then print(e.btn_name, e.x, e.y) end application.on_event(self, e) end demo:run()
-
xmake v2.3.8 发布, 新增 Intel C++/Fortran 编译器支持
xmake 是一个基于 Lua 的轻量级跨平台构建工具,使用 xmake.lua 维护项目构建,相比 makefile/CMakeLists.txt,配置语法更加简洁直观,对新手非常友好,短时间内就能快速入门,能够让用户把更多的精力集中在实际的项目开发上。
在这个新版本中,我们对 Intel 系列的 C++ 和 Fortran 编译器做了全平台支持,并且改进了上个版本新加的 Wasm 工具链支持,同时对 Qt SDK for Wasm 也进行了支持。
另外,我们还将 luajit 升级到最新的 v2.1 版本,在跨平台方面,xmake 也做了很大的完善,增加了 mips64 架构的运行支持。
入门课程
近期,我们也上线了官方的 xmake 入门课程,Xmake 带你轻松构建 C/C++ 项目 以边学边做实验的方式快速学习 xmake 的使用。
新特性介绍
Intel C++ 编译器支持
这个版本上,我们对 Intel 系列的 C++ 编译器做了全平台支持,包括 windows上的 icl 以及 linux/macOS 下的 icc/icpc。
要想启用 Intel C++ 编译器,我们只需要在安装了的 Intel 编译器的系统上,通过
--toolchain=icc参数切换到对应的工具链即可。$ xmake f --toolchain=icc $ xmakeIntel Fortran 编译器支持
之前的版本,xmake 仅仅支持 gfortran 编译器,而这个版本,我们也支持了 Intel Fortran 编译器,也就是 ifort,我们也只需要切换到对应的 ifort 工具链即可使用。
$ xmake f --toolchain=ifort $ xmakeWasm 平台和 Qt/Wasm 支持
上个版本,我们新增了
--toolchain=emcc工具链来支持 wasm 程序的编译,但是仅仅指定工具链,并不能很好的调整目标程序的扩展名,例如对*.js和*.wasm的文件生成。而新版本,我们继续新增了
xmake f -p wasm平台,内置启用 emcc 工具链,并且再次基础上对周边的配置做了更好的完善。只要切换到 wasm 平台,xmake 会默认生成
*.js以及对应*.wasm等目标文件,还会额外生成可以加载 js 来运行 wasm 程序的*.html页面。另外,我们还对 Qt SDK for Wasm 也做了支持,比如我们创建一个 Qt QuickApp 工程。
$ xmake create -t qt.quickapp_static quickapp这里,我们注意到,我们创建的是需要静态link的Qt工程,因为 wasm 版本的 Qt 库,我们需要强制静态链接到程序才能正常使用。
生成的工程文件 xmake.lua 内容大概如下:
add_rules("mode.debug", "mode.release") includes("qt_add_static_plugins.lua") target("demo") add_rules("qt.quickapp_static") add_headerfiles("src/*.h") add_files("src/*.cpp") add_files("src/qml.qrc") add_frameworks("QtQuickControls2", "QtQuickTemplates2") qt_add_static_plugins("QtQuick2Plugin", {linkdirs = "qml/QtQuick.2", links = "qtquick2plugin"}) qt_add_static_plugins("QtQuick2WindowPlugin", {linkdirs = "qml/QtQuick/Window.2", links = "windowplugin"}) qt_add_static_plugins("QtQuickControls2Plugin", {linkdirs = "qml/QtQuick/Controls.2", links = "qtquickcontrols2plugin"}) qt_add_static_plugins("QtQuickTemplates2Plugin", {linkdirs = "qml/QtQuick/Templates.2", links = "qtquicktemplates2plugin"})上面的配置中,我们除了启用
qt.quickapp_static编译规则,还通过qt_add_static_plugins配置了一些必须的 Qt 插件。接下来,我们只需要切换到 wasm 平台,并确保 Qt SDK 已设置,即可完成编译。
$ xmake f -p wasm [--qt=~/Qt] $ xmake完成编译后,xmake 会在 build 目录下生成 demo.html 以及对应的 demo.js/demo.wasm 程序,我们打开 demo.html 页面即可运行我们编译的 Qt 程序,显示效果如下图:

关于 Qt/Wasm 更加详细的说明,见:Issue #956

